- Case studies
Projektowanie strategii marketingowej w praktyce – Case study Egurrola Dance Studio
- Case studies
Projektowanie strategii marketingowej w praktyce – Case study Egurrola Dance Studio
Cel projektu
Przeprowadzenie skutecznego procesu odświeżenia marki w świecie online, który umożliwi dostosowanie się do dynamicznych zmian w środowisku cyfrowym, jak i zwiększenie samej obecności w sieci, poprzez działania dostosowane do najnowszych trendów, zwiększających interakcję z docelową grupą odbiorców.



Klient
Egurrola Dance Studio to sieć kilkunastu szkół tańca, które od ponad 30 lat spełniają taneczne marzenia, zajmując pozycję eksperta w dziedzinie tańca. Szkoły oferują różnorodne kursy taneczne dla różnych grup wiekowych i poziomów zaawansowania, a kadrę tworzą topowi polscy trenerzy oraz instruktorzy.
Założycielem Egurrola Dance Studio jest Agustin Egurrola – jeden z najbardziej znanych choreografów w całej Polsce, dwunastokrotny Mistrz Polski w tańcu towarzyskim. Od lat współpracuje z gwiazdami polskiej i światowej sceny. Osobowość medialna, juror programów telewizyjnych.
Etapy pracy nad projektem
Etap 1.
Warsztat strategiczny z zespołem Egurrola Dance Studio.
Celem jednodniowego warsztatu była diagnoza wyzwań/problemów/szans w organizacji oraz wypracowanie customer journey map. Wnioski z obu części warsztatów posłużyły jako wytyczne do powstania nowej strony www. oraz kampanii reklamowych.
W trakcie warsztatów przeprowadziliśmy konkretne ćwiczenia, które pozwoliły jak najlepiej poznać zarówno cele biznesowe/sprzedażowe klienta oraz określiliśmy szansy oraz blokady biznesowe prowadzące do osiągnięcia założeń.
Kolejne zadania skupiły się już na odbiorcy marki. Cel tego etapu warsztatu dotyczył zrozumienia drogi, jaką przechodzi persona klienta, aby zrealizować cel (dokonanie zakupu kursu). Rozpoczęliśmy od przedstawienia analizy danych z Google Analytics oraz HotJar, aby lepiej zrozumieć zachowania użytkowników i móc wykorzystać je do określenia poszczególnych etapów naszej mapy. Następny krok był związany z utworzeniem person i rozpisaniu ich ścieżki zakupowej na poszczególne etapy.
W efekcie warsztatu powstała bardzo konkretna Customer Journey Map, za pomocą której zidentyfikowaliśmy punkty, w których marka traci ruch oraz potencjalnych klientów. Spiorytetyzowaliśmy problemy i blokady oraz wypracowaliśmy na to konkretne rozwiązania, i plan ich wdrożenia.
Warsztat pozwolił nam wspólnie pójść krok dalej i omówić także elementy samego procesu zakupowego i lojalizacji klientów. Dzięki temu wygenerowaliśmy sporo ciekawych pomysłów, dotyczące przykładowo:
- Zawierania umowy (przeniesienie procesu do świata online, tak aby można było zakupić kursy bez wychodzenia z domu)
- Wyszukiwarki kursów
- Budowania lojalności
- Tworzenia contentu video
Dzięki warsztatowi nie tylko stworzyliśmy Customer Journey Map, ale również określiliśmy elementy, nad którymi mogliśmy dalej pracować oraz rozwijać je, tak aby doświadczenia użytkownika były coraz lepsze i aby organizacja mogła jak najlepiej wykorzystać potencjał sprzedażowy marki.
Etap 2.
CEL: Zaprojektowanie nowej strony internetowej, która poprawi doświadczenie użytkownika, zwiększy jego zaangażowanie, ułatwi rejestrację na kursy, a także skutecznie zaprezentuje ofertę. Nowa strona powinna umożliwić zakup online wybranego przez siebie kursu (do tej pory kursy można było kupić jedynie offline w recepcji Szkoły Tańca). Oprócz funkcji informacyjnej oraz sprzedażowej, strona miała ukazywać “mistrzowskie podejście”, jak i emocje, które są nieodłącznym elementem tańca w Egurrola Dance Studio.
Projektowanie UX/UI – nowa odsłona strony internetowej
Po warsztacie stworzyliśmy projekt całkowicie nowej strony Egurrola Dance Studio. Rozpoczęliśmy pracę od struktury informacji i nawigacji, która odpowiadałaby wypracowanym na warsztacie założeniom, tak aby użytkownicy mogli łatwo znaleźć informacje o kursach, instruktorach, cennikach i zapisach oraz finalnie dokonać zakupu online.
Przeanalizowaliśmy dokładnie mapę podróży klienta, aby zidentyfikować kluczowe etapy, wzięliśmy pod uwagę cały zebrany feedback od zespołu i wszystkie dane, które wspólnie wypracowaliśmy. Dzięki temu zidentyfikowaliśmy główne obszary problemowe i mocne strony projektu.
Następnie dokonaliśmy segmentacji informacji, aby treści na stronie były pogrupowane w odpowiedni sposób:
- dostosowane do różnych etapów podróży użytkownika,
- dostępne dla różnych grup wiekowych,
- dostępne dla różnych stylów tańca,
- dostępne dla odbywających się wielu wydarzeń,
- kilkunastu lokalizacji szkół,
a dodatkowo były dla wszystkich użytkowników łatwe do zrozumienia a nawigacja między nimi intuicyjna.
Zależało nam na tym, aby zbudować jak najlepsze doświadczenia użytkowników ze stroną:
- Nowi użytkownicy powinni łatwo odnaleźć się na bardzo rozbudowanej stronie, dowiedzieć się jak najwięcej informacji oraz w łatwy sposób zakupić kurs.
- Użytkownicy zaznajomieni z marką pierwszy raz będą mieli możliwość dokonania zakupu online.
Kolejnym krokiem było stworzenie wizualnego designu strony zgodnie z identyfikacją wizualną Egurrola Dance Studio. Główny cel dotyczył nie tylko skupienia się na atrakcyjnym układzie, podążaniu za trendami, czytelnej typografii i spójnej kolorystyce, ale przede wszystkim na emocjach i mistrzostwie, które towarzyszą tańcu w Egurrola Dance Studio. A to wymagało zrównoważonego podejścia uwzględniającego zarówno przekaz treścią, ale przede wszystkim też obrazem.
Podsumowując projekt można by stwierdzić, że projektowanie strony dla Egurrola Dance Studio wymagało równowagi między estetyką a funkcjonalnością, z uwzględnieniem różnorodności grup docelowych, miejsc (kilkanaście lokalizacji), różnorodnych stylów tanecznych, ogromem odbywających się wydarzeń a to wszystko okrasić mistrzostwem i pasją do tańca.
♥ Dodatkowo pod wypracowany przez nas design, dostosowaliśmy Panel Klienta, w którym odbywa się już bezpośrednio zakup kursu oraz przygotowaliśmy Style Guide z widokami, który klient mógł zastosować na cały swój system CRM oraz dostosowaliśmy pod niego wszystkie maile systemowe klienta, wychodzące z tej platformy.

Etap 3.
Development
Development strony zleciliśmy do naszego partnera – firmy Likeness, z którą mamy wypracowany cały proces i workflow między naszymi specjalistami UX oraz Design a developerami ze strony Likeness. To co wyróżnia stronę od poprzedniej wersji:
Zaawansowana wyszukiwarka kursów z integracja z API:
- Wdrożenie funkcjonalności wyszukiwania kursów z łatwym filtrowaniem i zapisem online,
dzięki integracji z systemem - Dynamiczne filtrowanie wpływające na zawężanie możliwości wybranych parametrów.
Budowa wyszukiwarki lokalizacji oraz Integracja z Google Map API pozwalająca na wyszukanie najbliższej szkoły wg. zadane przez użytkownika adresu, a także na szybkie odnalezienie lokalizacji punktu wybranego z przygotowanej listy
Narzędzia administracyjne:
Rozwój dedykowanych rozwiązań po stronie panelu administratora WordPress do zarzadzania bazą danych instruktorów i stylów tanecznych, pozwalający na efektywne zarządzanie treścią.
Elastyczne komponenty wizualne:
Budowa ponad 80 modularnych elementów designu, które umożliwiają tworzenie nowych, spójnych podstron przez zespół administracyjny. Elementy mogą zostać wykorzystane na nowych podstronach za pomocą edytora bloków Gutenberg.
Integracja z GetResponse:
Zintegrowanie strony z systemem newsletterowym,
co umożliwia efektywna komunikację z klientami i zarządzanie kampaniami marketingowymi.
Etap 4.
Strategiczne podejście do kampanii nowego semestru zajęć.
W czasie powstawania strony cały zespół pracował nad tym, co powinno zadziać się w momencie, kiedy strona zostanie opublikowana.
Powstał dokument strategiczny opisujący działania kampanijne. Rozrysowaliśmy konkretne ścieżki użytkowników online wraz z konkretnymi przykładami oraz propozycjami komunikacji do odpowiednich grup docelowych, jak i podział mediów opiekujących cały lejek sprzedażowy. A to wszystko dopasowaliśmy odpowiednio do różnych grup wiekowych.
Jak to zrobiliśmy?
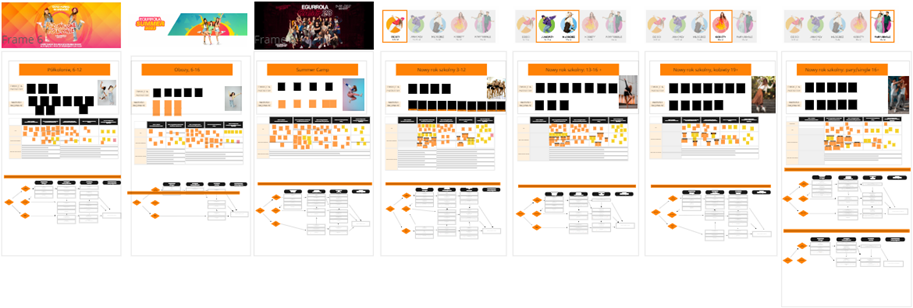
Podczas wewnętrznej burzy mózgów, dla każdej z siedmiu kategorii produktów, przygotowaliśmy board’y, w których określiliśmy emocje, potrzeby oraz wartości racjonalne danej grupy docelowej. Następnie pod każdy etap lejka zakupowego rozpisaliśmy cele, planowane działania oraz kierunek komunikacji. Dzięki temu wiedzieliśmy dokładnie, w jaki sposób powinniśmy komunikować o produkcie do danej grupy odbiorców.
Następnie zespół performance rozpisał odpowiednio kanały komunikacji (Google, Meta, TikTok) biorąc pod uwagę zarówno etap lejka zakupowego jak i to jaki jest typ użytkownika: nowy, powracający czy obecny już klient. Dodatkowo dostosował wypracowane już wcześniej komunikaty pod specyfikę danego kanału mediowego.

Kolejny krok dotyczył przygotowanie materiałów graficznych, które wykorzystaliśmy w wyżej rozpisanych działaniach. Tutaj również skupiliśmy się na dywersyfikacji materiałów w zależności od grupy docelowej oraz etapu lejka sprzedażowego.
W efekcie powstało 19 setów kreacji, które wykorzystaliśmy finalnie w kampanii. Kreacje były zarówno w formie graficznej, jak i w formacie video.
Dodatkowo w wypracowanym Key Visualu zaprojektowaliśmy szablony mailingów, które stanowią podstawę działań w obszarze marketing automation.
Kolejny krok dotyczył przygotowanie materiałów graficznych, które wykorzystaliśmy w wyżej rozpisanych działaniach. Tutaj również skupiliśmy się na dywersyfikacji materiałów w zależności od grupy docelowej oraz etapu lejka sprzedażowego.
W efekcie powstało 19 setów kreacji, które wykorzystaliśmy finalnie w kampanii. Kreacje były zarówno w formie graficznej, jak i w formacie video.
Dodatkowo w wypracowanym Key Visualu zaprojektowaliśmy szablony mailingów, które stanowią podstawę działań w obszarze marketing automation.
Etap 5.
Zadbanie o komunikację wewnętrzną i zewnętrzną z potencjalnymi i obecnymi klientami.
Symultanicznie w trakcie powstawania strony oraz planowania kampanii i komunikacji do kampanii powstawał dokument zawierający:
- Rozłożenie nacisku komunikacyjnego na poszczególne podgrupy docelowe nowych klientów i obecnych klientów.
- Stworzenie ogólnych wytycznych do budowy nowych treści na stronę, media społecznościowe, w paid search’u, w zależności od grupy podgrupy docelowej.
- Uspójnienie komunikacji dla każdej ze szkół.
- Stworzenie wytycznych i szablonów do komunikacji wewnętrznej, rekomendacja narzędzi.
- Budowa wzorcowych komunikatów dla każdej z podgrup nowych klientów. Uwzględniamy tu owned media (kanały SM, newsletter) i paid media (publikacje offsite, reklama w SoMe i searchu)
Co dalej?
To nie koniec transformacji, w której wspieramy Egurrola Dance Studio.
W planach mamy dalszy rozwój strony internetowej o nowe funkcjonalności. Już podczas projektowania oraz wdrażania, powstawała whish lista zawierająca elementy do wdrożenia po zamknięciu projektu. Pojawiły się na niej zarówno aspekty ważne z punktu widzenia biznesowego oraz marketingowego, czy też budowania lojalności klienta.
Po pełnej integracji strony z systemem CRM zaplanowane mamy wdrożenie działań marketing automation, które pozwoli nam przełożyć, już wcześniej wypracowane elementy strategii na efektywne działania marketingowe jak i na lojalizację klientów.

Specjaliści zaangażowani w projekt

Joanna Piegza
Senior Marketing Specialist

Paweł Pałka
Co-owner, Digital Strategy Advisor

Dominika Rozprzak
Paid Media Team Leader

Przemysław Tylka
Senior Paid Media Specialist

Design Team Leader
Specjaliści zaangażowani w projekt
Scrolluj w bok

Joanna Piegza
Senior Marketing Specialist

Paweł Pałka
Co-owner, Digital Strategy Advisor

Dominika Rozprzak
Paid Media Team Leader

Przemysław Tylka
Senior Paid Media Specialist

Design Team Leader
godzinną konsultację
Pozostałe case studies:
- E-commerce, kampanie reklamowe
Chcesz zobaczyć więcej
case'ów, które zmieniły biznes?
Pozostałe case studies:
Scrolluj w bok

- E-commerce, kampanie reklamowe
Projektowanie strategii marketingowej w praktyce – Case study Egurrola Dance Studio

- E-commerce, social media
Jak w 3 miesiące zwiększyć zaangażowanie użytkowników i uzyskać 2-milionowe zasięgi w Social Mediach?

- Beauty, E-commerce
Jak osiągnąć wzrost zamówień o 42% z płatnych kanałów sprzedaży? Case study GLOV

- E-commerce, kampanie reklamowe
Jak osiągnęliśmy rekordowo niski koszt konwersji? Case study firmy kurierskiej

- E-commerce, Nieruchomości
Jak w 3 miesiące zwiększyliśmy liczbę formularzy o 81% w branży deweloperskiej, obniżając budżet kampanii o 16,5 tys. – case study

- E-commerce, kampanie reklamowe
Jak w 3 miesiące zwiększyliśmy o 120% liczbę założonych lokat bankowych – case study

- E-commerce, Wnętrza